This course is FREE✨
Subscribe to access the entire course.
🌶️ tip: unsubscribe at any time.
"Wait, what am I subscribing to?" 🤔
Ah, that's a great question!
Frontend at Scale is a bi-weekly newsletter (as in, once every two weeks) that is all about software design and architecture for frontend engineers.
Subscribing to the newsletter is the best way to support my work and encourage me to keep making free resources like this one.
I probably don't need to say this, but I would never ever spam you—and you can unsubscribe with a single click at any time.
Already subscribed? Don't worry, you won't get double-subscribed. Nobody deserves to read my terrible jokes twice.
Module 4: Implementing
32. Exercise 5: Solution
Resources
- Project Repo. Check out the
restaurant-modulebranch.
Breakdown

Transcript
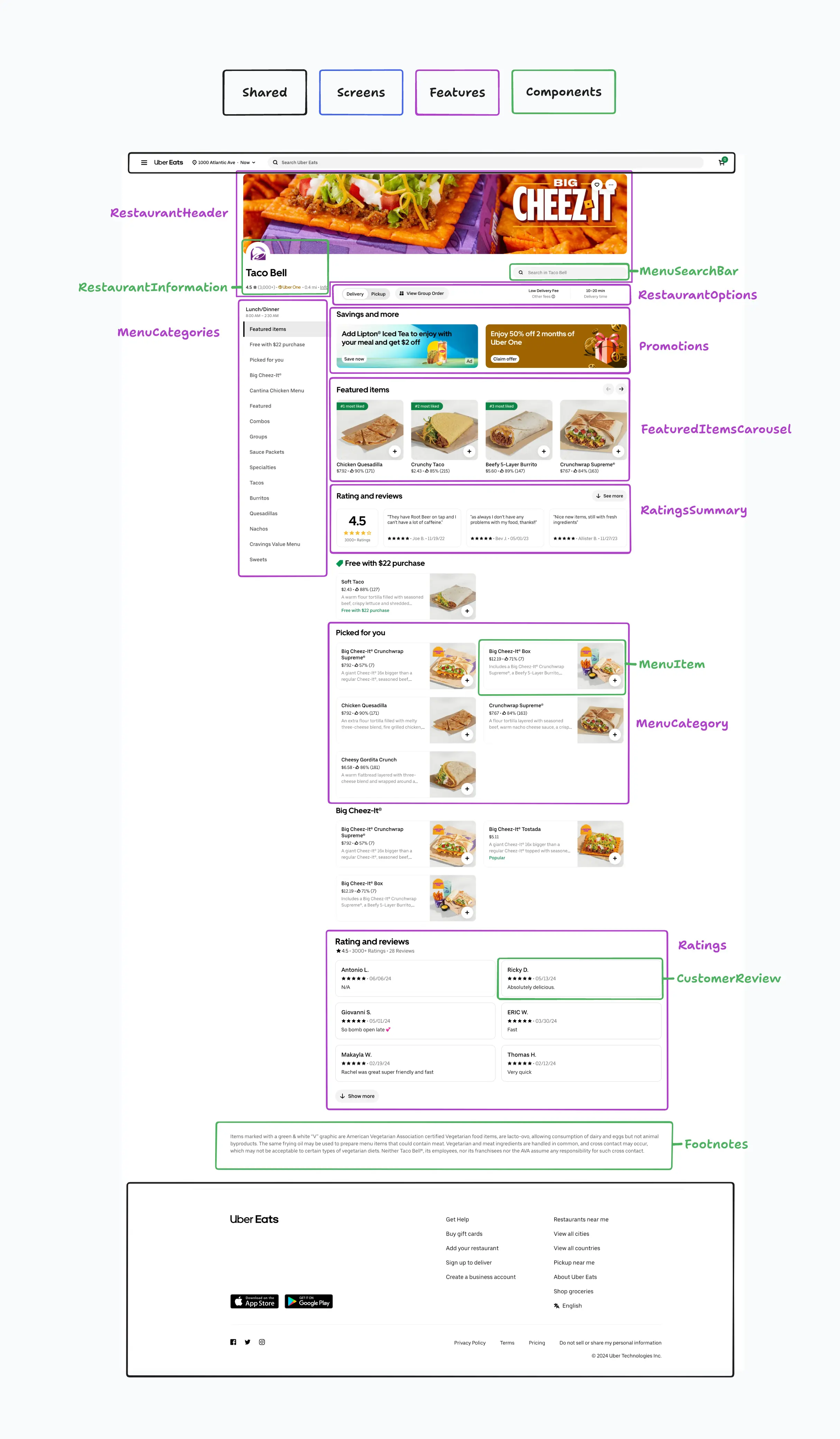
[00:02] All right, Here is my solution for this exercise. This is my breakdown. Again, I use the same sort of color box concepts to break down the application. And I’m focused mostly on features and components. So nothing too surprising.
[00:18] Here, I have this restaurant header that just I feature with all the information in my header, which contains the restaurant information component here and the search bar or the restaurant menu. And then I have a simple like sidebar and main content layout where I have my menu categories here on the side, and I have all these different sections as features as well. Here in the main body of my module. I also have some internal components that I have defined here. This like this menu item component and this customer review component as well.
[00:55] In this section that I call ratings, this is ratings and reviews. So maybe ratings and reviews, maybe better name. But again, naming things is hard, as you might have noticed, if you actually gave this exercise a try. The hardest part is to name things correctly.
[01:13] Yeah. Then nothing too surprising here, except I don’t like to call things by their sort of layout functionality. So for example, I don’t like this to call this sidebar because it’s just a very generic name I like to call it. But what it actually is, which is in this case there’s a list of the menu categories.
[01:35] And if you want to take a look at how things look like in the code, you can check out the restaurant module branch. You’ll find out the name of the branch in the description as well. And now all I did for this was to, first of all, create the restaurant route here on my app router, similar to how we defined the other routes. And then I created a restaurant folder here in my modules where I have my entire implementation.
[02:03] I have my restaurant screen and I have some a components folder, which really only has one component. This is the component, the footnotes component that really doesn’t belong to a feature. It’s like it’s at the very bottom. It belongs to the module itself. It doesn’t belong to a feature, which is why it’s on the components folder at the root level of the module.
[02:26] And then I have the features folder which contains the rest of, of the code, which here you see that some of these some of these may have for example, the ratings may have some inner components as well. Others are just, just a simple component, because the way that I’ve implement this from my UI perspective, if we go and check out that route is just as a series of boxes with the name of the component in them, which is something that you may not want to do in a real application, you may want to actually implement the real thing.
[03:01] But it can be helpful to look at the layout and to sort of make sense of where each each part or each feature of your module is going to see that. So this might be helpful later on.
[03:14] So yeah, I hope you gave this one a try, probably your names of your components will look nothing like mine. You might have much better names that I’ve defined, but maybe the general way of organizing the different components looks similar to what I have here.
[03:32] Again, you can check out my definition of sort of my solution for this exercise in the in the restaurant module branch. And we’re going to use this branch as a base for the rest of the things we’re going to see in the rest of these section.