This course is FREE✨
Subscribe to access the entire course.
🌶️ tip: unsubscribe at any time.
"Wait, what am I subscribing to?" 🤔
Ah, that's a great question!
Frontend at Scale is a bi-weekly newsletter (as in, once every two weeks) that is all about software design and architecture for frontend engineers.
Subscribing to the newsletter is the best way to support my work and encourage me to keep making free resources like this one.
I probably don't need to say this, but I would never ever spam you—and you can unsubscribe with a single click at any time.
Already subscribed? Don't worry, you won't get double-subscribed. Nobody deserves to read my terrible jokes twice.
Module 4: Implementing
31. Exercise 5: Component Breakdown
Resources
Exercise Instructions
- Break down the Restaurant module from the Figma spec into components using the component hierarchy we saw in the previous video.
- Don’t worry about Shared components and Screens. Focus on Features and Components, and giving each component a good name.
- Implement the
restaurantmodule in the codebase following your component breakdown. Don’t worry about the actual implementation, you can use placeholder content for your components. Take a look at thedeliverymodule in the codebase for an example.
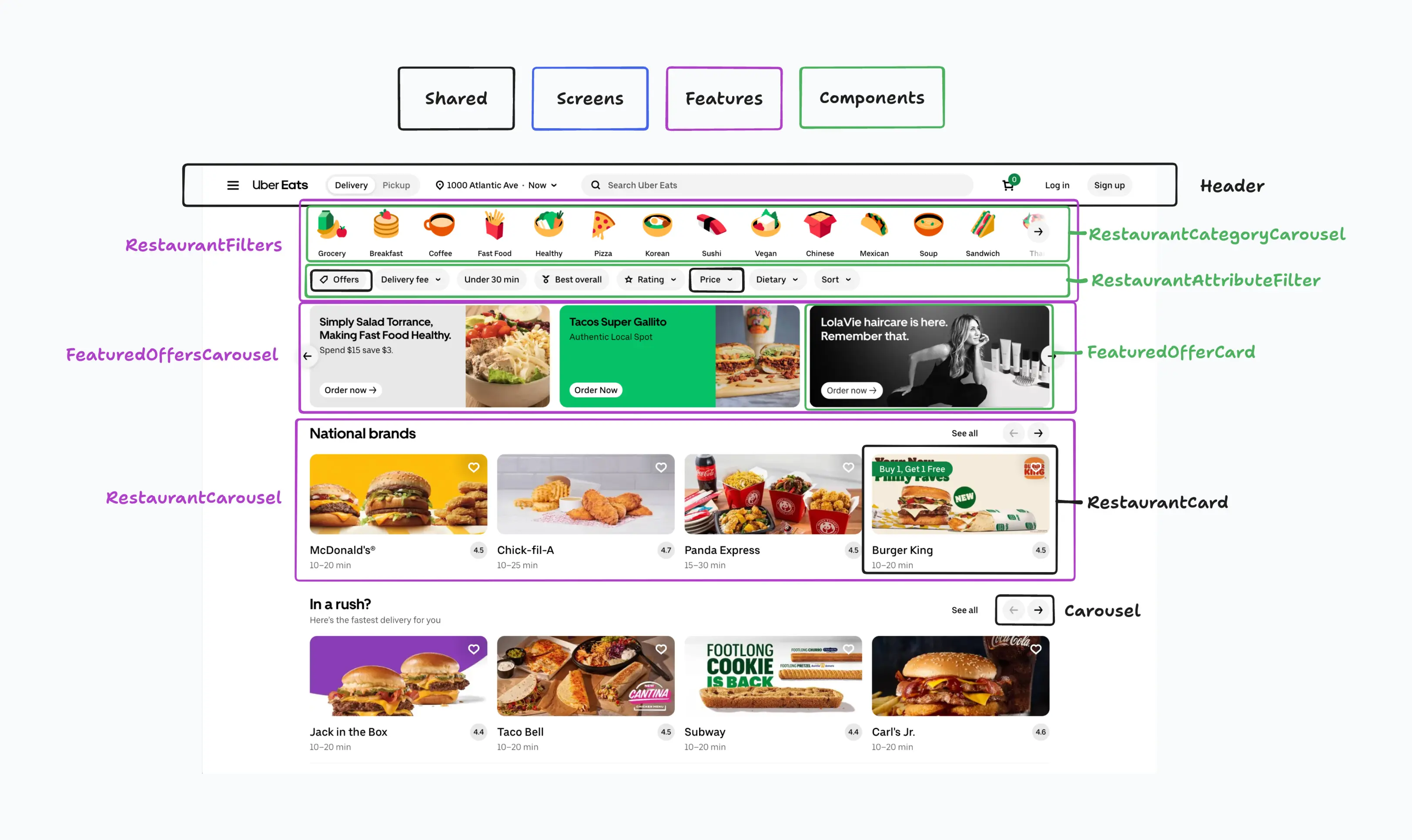
Example Breakdown

Transcript
[00:03] Welcome to the first exercise in this module, where we’re going to see how we can apply the hierarchy that we saw in the previous video on the breakdown of our particular module. I have an example here to show you on the delivery module, which is the one that is already implemented in the codebase. Here I have these color coded boxes for all the different types of components that I may have in use in my hierarchy. Black for shared components, blue for screens, purple for features, and then green for components.
[00:36] I’m using TL draw here. I just grabbed a screenshot of my UI and I’m using this to draw boxes. You can of course do this with a pen on paper if you want to. Here essentially I just drew boxes around the components and I gave each one a name. Now, I have some black boxes here for my shared components like this header that is part of the layout. These other components are going to be part of my design system because what I was doing this, I figured out that these components are probably going to be used in a bunch of different pages.
[01:09] I checked on the Figma spec and I see these restaurant cards show up in different places. So this will either be part of the design system or the shared components folder. So maybe I’m not going to this one as a black. Then I don’t have really any screens, so I don’t have any blue boxes. It’s just one screen and I have some purple boxes for some of my features, like this filters here at the top. These are feature offers, Carousel here and the restaurant Carousel here at the bottom. And then within those I have some components marked as well. In green, these are components that belong to that particular feature, like this category carousel and so on.
[01:53] Now when we look into the code, if we look at the codebase here, we’ll see that inside of that delivery module, I follow essentially the same hierarchy. I have just one screen. As I mentioned earlier, this one doesn’t have multiple screens, so it’s fine to just have one. If you have multiple screens, then it probably would make sense to create a screen folder here at the root of your module and then put your screens there. But in this case I just have one, so I have it here at the root.
[02:25] This data.ts file. Don’t worry about this. This is just some hard coded data because at this point we haven’t looked into our entities yet. So this is just some hard coded data to power the UI. And then we have the features folder, which has the three features that I identify in my breakdown, and it will look into those features. I will see that I have sort of like a main entry point for my feature and then as needed, I have a component folder here.
[02:51] Now the exercise for you is going to be to do some of the same things, but for the restaurant module. So if you look at the Figma spec would you will find a link in the description below. You’ll find this like a screenshot of this restaurant module and the exercise is going to be to do a breakdown as well in the same way that I did here for the delivery module to call out the different components that you have and their names, which is the hardest part by the way. And then maybe implement some version of that in the codebase.
[03:22] Don’t worry too much about the implementation. You don’t actually have to make it look similar to the screen. What I will do is I will just create the folders and the components that you defined here, and then I will just implement it as a box, like an empty box with a component name in case you want to you want to take a look at something in the browser, but that’s not really needed for this exercise. Just focus on the breakdown and create in the folders in the codebase.
[03:50] For the breakdown. This one doesn’t have any screens as well. This is just one single screen. And don’t worry about the shared stuff for this exercise. Don’t worry about the layout component or the common components and so on. Focus mostly on features and components that belong to this module.
[04:09] So that’s the exercise. I hope you give this one a try. If you were looking to write on code, I hope that you do a very, very simple implementation and I’ll see you in the next video. Where I’ll share my solution.