This course is FREE✨
Subscribe to access the entire course.
🌶️ tip: unsubscribe at any time.
"Wait, what am I subscribing to?" 🤔
Ah, that's a great question!
Frontend at Scale is a bi-weekly newsletter (as in, once every two weeks) that is all about software design and architecture for frontend engineers.
Subscribing to the newsletter is the best way to support my work and encourage me to keep making free resources like this one.
I probably don't need to say this, but I would never ever spam you—and you can unsubscribe with a single click at any time.
Already subscribed? Don't worry, you won't get double-subscribed. Nobody deserves to read my terrible jokes twice.
Module 4: Implementing
30. Component Hierarchy & Breakdown
Resources
- Project Repo
- Resource: Feature-Sliced Design
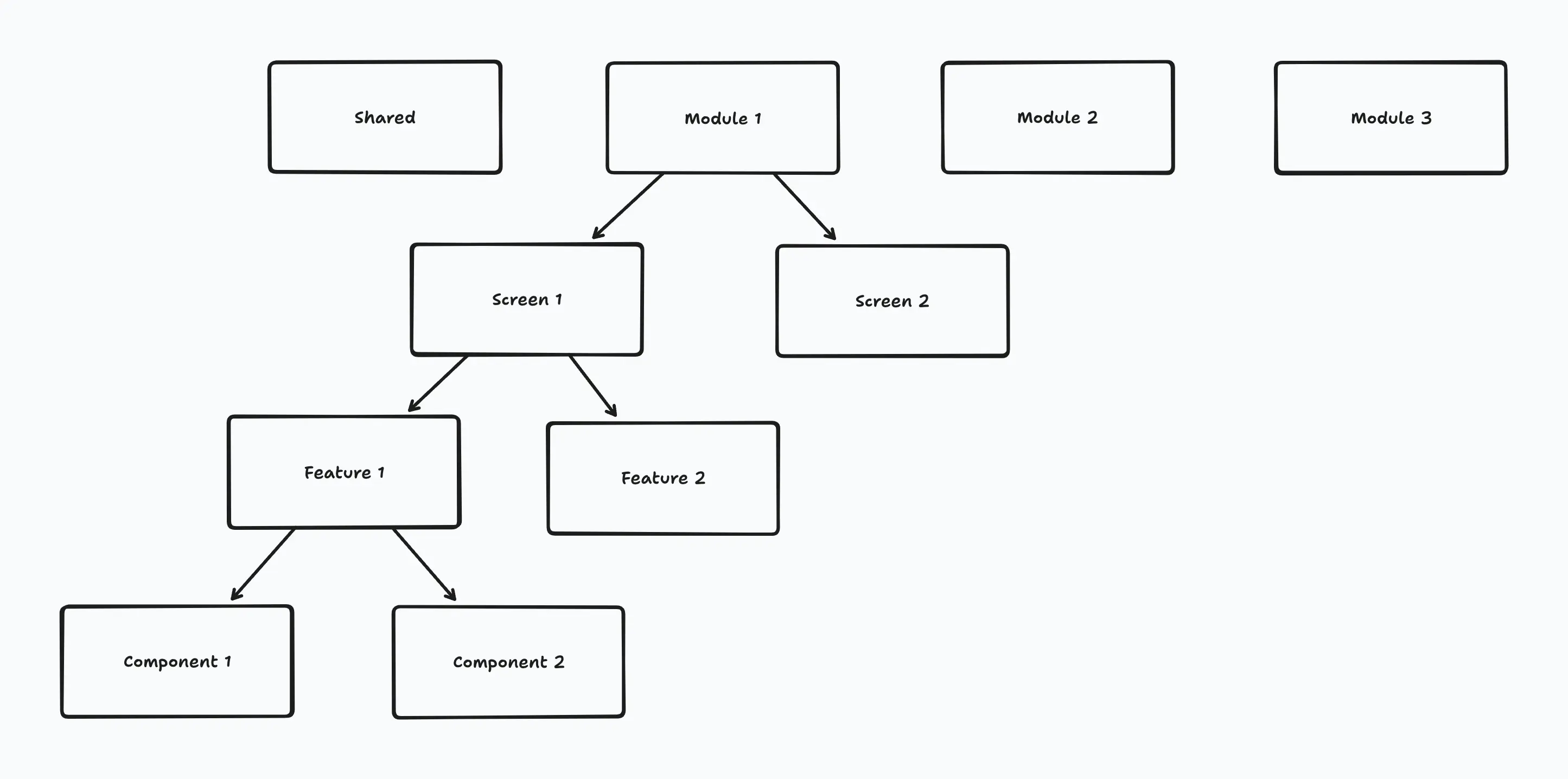
Component Hierarchy

Transcript
[00:03] If you’ve been using a component based framework like React or View or svelte, then you’re probably familiar with the concept of breaking things down into components or thinking in components. Now, this was popularized by React when it first came out. This was the first popular component, component based framework and one of the classic articles in their documentation, which they kept in there. In there, the new the commendation that they released recently is this one about thinking in React and they propose something that we all like grew used to doing when we implement a new, a new screen or a new a new application which is breaking down these, the UI of our application into components like visually drawing boxes around the different parts of the UI and giving each component a name.
[00:54] Now this is something that I do all the time. I think this is a great approach for getting clarity and designing the way that you’re going to break down the the, the modules of your system into components. But I like to go one step further and also organize these using component hierarchy. Now we’ll share two different hierarchies that you can use. The first one is the one that I like to use the most, which is very simple hierarchy. I use this for work. I use these for my my personal projects as well, and is essentially involves, as you go through the process of breaking down the the component or UI into components. It involves putting each one of those components into one of these four different buckets.
[01:40] The first one is screens. Then we have features, components and a shared bucket. That is really something to catch anything that doesn’t belong to a particular module. These might include things that are part of the layout or are a component in their design system or a shared component and so on. So for example, if I were breaking down this application here or these UI here for this delivery page, I will not include or I will call out the header here of the application as a shared module or as our shared component because it doesn’t really belong to the screen. It belongs really to part of the layout.
[02:18] Now what about the other three screens, features and components? Now this one form these very simple hierarchy that we can see here. For example, I have my modules here at the top and then each one of the modules is made of is composed of one or more screens. Each one of the screens can be broken down into one or more features, and those features can be broken down into one or more components as well.
[02:45] Now what is a screen, what is a feature and what is a component you may be wondering. A screen is essentially almost like a like one of the main entry points of your module. A lot of the screens have only sorry, a lot of the modules have only one screen, like in this case, the delivery delivery module. As you might remember, these were the modules that we defined earlier. This really for me only has one screen because this is so a single single page with really a bunch of components, but there isn’t really sort of navigation that can happen within this particular delivery page.
[03:21] But if we go to the search screen, for example, let’s search for tacos, for example, this is my search module. And as you will see here, we have a set of different tabs and we can click through those tabs. And each one of those tabs, they have a completely different layout. In this case, I will call each one of these tabs within my search module apart a different screen. So these all belong to the search module, but to me these are different enough that I will call them different types of screens. Now the main entry point may be this all screen, but I may have multiple ones here as well.
[04:00] Now, the other two features and components, they’re really only the only difference is in size a component is something that is a button, an input, a form element dropdown or something like that, something that it’s small and simple. And then a feature is something that a large is typically made of multiple components. Now it doesn’t mean the components can’t have subcomponents is typically the case where, for example, drop down component typically will have multiple pieces in it or a modal component may be broken down into the model header model footer and so on. I will still consider those components even if they’re made of multiple components.
[04:40] But features are to me, the rule of thumb that like to use is that if a component has too many features inside of it, that it needs its own internal structure, like its own set of folders, like components folders and so on to keep them organized. Then that component should probably be a feature. So as an example, if we go back here to to the homepage or to the library page, these entire section here, we’ll call out this entire section here with all of the filters, something like restaurant filters or something like that. But that will call that a feature because it has a ton of stuff going on. It has a lot of a lot of filters here for the type of food. And it has a lot of these dropdowns. Each one of these dropdown has like a model here where we can choose some of the filters that we want to apply and so on. So this entire section here for me will be a feature and then perhaps the each one of these filters here will be its own component.
[05:37] Now, as I mentioned earlier, this this simple hierarchy really works well for me. I don’t really have the need to add more layers due to the hierarchy, but if you happen to have a need for something that is bigger or something that involves more, more people in the team, then you might want something more structured. And for that I can share these other hierarchy that it’s something called feature-sliced design. This is, as it says, here, is an architectural methodology for front end projects. It’s essentially a component hierarchy that you can follow as well to keep your components organized.
[06:16] As you see here, these is much more involved, has much different concepts like layers and slices, segments, and within those you have pages, widgets, features and so on. So this is much more granular in a way any of your project has the need for something like this. Then you might want to look into that for full snack. In particular, we are going to stick with this hierarchy and you’ll see that this is scales really well.
[06:43] Now, if you were wondering how does this actually look like? How can I apply this hierarchy while I’m breaking down my component or my module into different components? Then I’m glad that you asked, because that’s exactly what we’re going to do together in the next exercise.